Introduction to Product Page Design
In the competitive world of e-commerce, product page design plays a crucial role in converting visitors into customers. For Shopify site owners, crafting high-conversion product pages is essential, especially for mobile users who now make up a significant portion of online shoppers. This blog post delves into the best practices for designing mobile-optimized product pages that drive conversions, ensuring your Shopify site design is both effective and user-friendly.
Importance of Mobile Optimization for Product Pages
Mobile optimization is no longer optional; it’s a necessity. With over half of online shopping being conducted on mobile devices, ensuring your product pages are optimized for mobile is critical. Mobile-optimized product pages:
- Enhance User Experience: Provide a seamless and intuitive shopping experience for mobile users.
- Boost Conversion Rates: A well-designed mobile product page can significantly increase the likelihood of a visitor making a purchase.
- Improve SEO: Google prioritizes mobile-friendly sites in search rankings, driving more organic traffic to your store.

Using High-Quality, Fast-Loading Images
Images are a vital component of product pages. For mobile users, high-quality images that load quickly are essential. Here’s how to optimize them:
- High Resolution: Use high-resolution images to showcase your products in detail, allowing customers to zoom in and see the finer details.
- Fast Loading: Compress images to reduce file size without sacrificing quality. Use formats like WebP for better compression rates.
- Multiple Views: Provide images from different angles and in different contexts (e.g., in-use shots) to give a comprehensive view of the product.
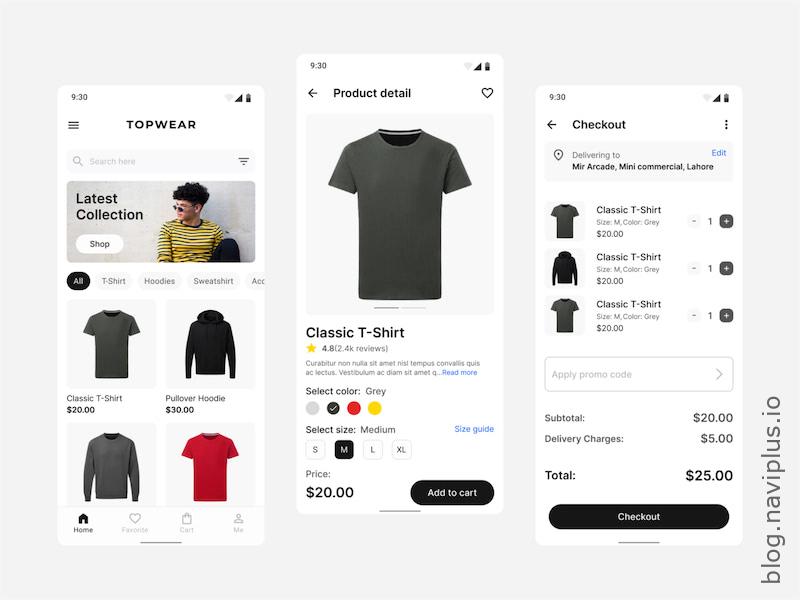
Creating Clear and Compelling Call-to-Action Buttons
Call-to-action (CTA) buttons guide users towards making a purchase. For mobile product pages, CTA buttons need to be clear, compelling, and easy to interact with:
- Visibility: Ensure the primary CTA button, like “Add to Cart,” is prominently placed and stands out on the page.
- Size: Make sure the button is large enough to be easily tappable on small screens.
- Color and Contrast: Use a contrasting color for the CTA button to make it stand out against the background.
- Action-Oriented Text: Use clear, action-oriented text such as “Buy Now” or “Add to Cart” to prompt immediate action.

Writing Concise and Informative Product Descriptions
Product descriptions need to be both informative and concise, especially for mobile users who prefer quick and easy-to-digest information:
- Brevity: Keep descriptions short and to the point, focusing on the key features and benefits of the product.
- Bullet Points: Use bullet points to break down information into easily scannable sections.
- Key Information First: Highlight the most important information first, such as unique selling points, price, and availability.
- Engaging Language: Use engaging and persuasive language to create a connection with potential buyers.
Conclusion with Examples
Designing high-conversion product pages for mobile users is crucial for the success of your Shopify site. Here are some practical examples to inspire you:
Example 1: Allbirds
Allbirds’ mobile product pages feature high-quality images, clear CTAs, and concise descriptions. Their pages load quickly and provide multiple views of each product, enhancing the shopping experience.
Example 2: Warby Parker
Warby Parker’s mobile site uses engaging product descriptions, compelling CTAs, and optimized images to ensure a seamless and attractive shopping experience for mobile users.
Example 3: Glossier
Glossier’s mobile product pages are designed with a clean layout, high-quality images, and informative yet concise descriptions, making it easy for customers to make quick purchasing decisions.
By focusing on these best practices—using high-quality, fast-loading images, creating clear and compelling CTA buttons, and writing concise and informative product descriptions—you can design mobile product pages that not only attract but also convert visitors. Implement these strategies on your Shopify site to enhance user experience, boost conversion rates, and improve your overall e-commerce performance.